Курсовой на C# — работа с БД, отчетами, диаграммами
В начале 2016 года делал несколько лаб и пару курсовых на C#, в которых нужно было написать достаточно простую программу, работающую с базой данных. Программа хранит в базе информацию по заданной предметной области, выполняет запросы, строит отчеты, диаграммы.
На неделе нужно было сделать два других варианта курсовых. Поэтому решил описать процесс создания программы, чтобы и следующие работы выполнить быстрее, и описать алгоритм и нюансы работы с базой MS Access на C#. Может быть этот материал будет полезен и Вам. Работы делал в MS Visual Studio 2010, т.к. в наших ВУЗах свежий актуальный софт редкость (да и у студентов тоже). Возможно некоторых проблем не возникнет в более новых версиях студии.
Так выглядит общее задание на разработку программы:
Задание
Функции программы:
— вывод меню функций, выполняемых программой,
— ввод, просмотр, редактирование данных в базе данных (БД), содержащей не менее двух взаимосвязанных таблиц,
— вычисление значений полей в запросах,
— дополнение БД, удаление данных из БД,
— отбор (фильтрация) данных по условию, задаваемому пользователем,
— сортировка данных не менее чем по двум полям,
— формирование не менее двух отчётов по данным из БД (с группировкой, вычисляемыми полями и вычислением итоговых данных), которые могут быть выведены на принтер,
— построение на основе информации из БД не менее двух графиков (гистограммы, полигона или круговой диаграммы), характеризующих заданную предметную область,
— вывод формы со сведениями о программе (назначение, разработчик).
И конкретное задание первого варианта:
Структура данных 1.
Абитуриенты по факультетам и специальностям
Фамилия | Экзаменационные оценки (Математика | Физика | Сочинение) | Сумма баллов
Специальности
Код специальности | Наименование | Факультет
Примечание: выполнить сортировку по убыванию суммы баллов с группировкой по факультетам и специальностям, вычислить количество абитуриентов по факультетам, специальностям, по вузу.
Варианты выбора пользовательских функций: Кнопки
Вариант диаграммы: Столбиковая
Полное задание на курсовой со всеми вариантами заданий: PPP_KP_2013.
Выполнение
По началу я делал все последовательно — создавал проект в студии, накидывал интерфейс, делал таблицы в Access, реализовывал работу с ними в приложении, затем переходил к созданию запросов в Access и работе с ними в приложении, продумывал какие отчеты, какие диаграммы строить на основе имеющихся данных. Так было проще втянуться в процесс и вспомнить некоторые подзабытые моменты работы со средой и курсовым. Но конечно правильнее сначала проанализировать вариант задания, после чего создать и связать таблицы, продумать какие запросы, отчеты и диаграммы построить, заполнить таблицы данными. И только после этого приступать к написанию программы.
По ТЗ нужно не менее двух таблиц, так что у меня для сделанных вариантов получалось по три-четрые таблицы — в зависимости от того, какие сущности можно выделить на основе таблиц задания.
Не смотря на то, что в MS Access можно давать имена объектам с пробелом. Делать этого не стоит, т.к. когда я дошел до создания отчетов с помощью компонента ReportViewer, возникли проблемы с полями в названии которых был пробел — имя поля обрезалось до первого слова, и поэтому не смог их использовать в отчетах. Возможно, что проблема есть только в Visual Studio 2010, и в более свежих версиях исправлена — не проверял. Когда с ней столкнулся, решения не нашел, и переделывал все под имена с символом подчеркивания вместо пробела.
Таблицы и формы
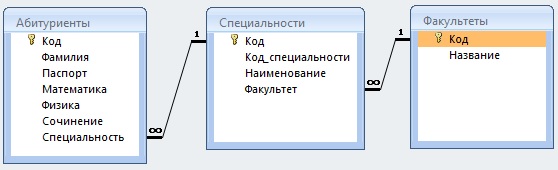
Итак проанализировал задание, создал таблицы и связи, заполнил их данными, создал запросы в MS Access. Для первого варианта у меня вышла следующая схема:

Создал интерфейс главной формы в соответствии с вариантом задания (могут быть кнопки, метки, меню, переключатели, вкладки), и остальные 7 форм. Подробно описывать все шаги нет смысла, т.к. код отображения форм, можно взять из любого готового проекта. А вот некоторые действия в визуальном редакторе Visual Studio стоит запомнить.
После добавления первого компонента DataGridView на форму, можно добавить источник данных проекта. В окне ниже обычно отвечал «Да», хотя это не принципиально.

Просто в этом случае нужно помнить, что файл базы с актуальными данными постоянно копируется в каталог с exe-файлом из каталога проекта.
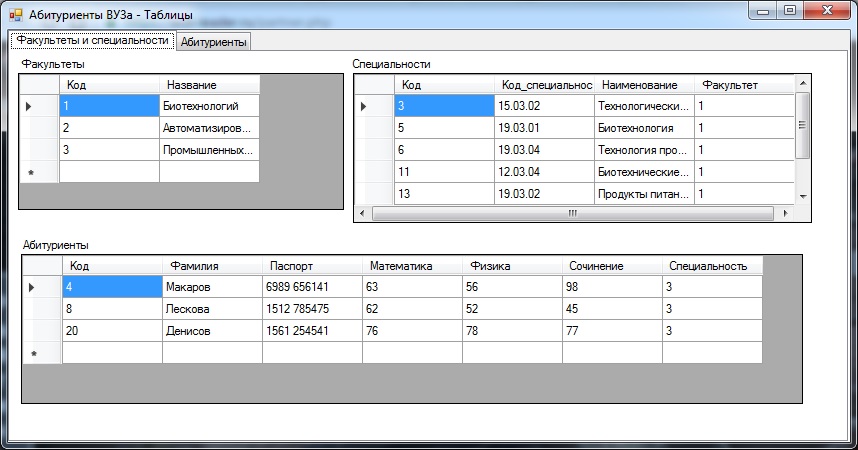
Для выполнения задания по сортировке и фильтрации данных интерфейс сделал со вкладками, где на одной вкладке полноценно реализована сортировка и фильтрация данных, на другой связанные таблицы.
Для расположения элемента TabControl во всю ширину/высоту родительского окна необходимо задать свойство Dock.
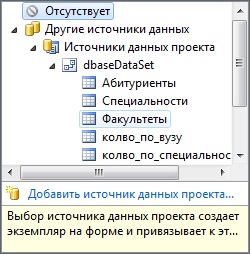
Согласно моей схеме базы данных между Факультетами и Специальностями связь один-ко-многим (не наоборот!) поэтому сначала выбрал отображение информации о факультетах:

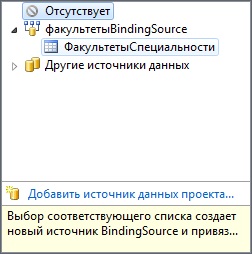
Затем сделал связь факультета со специальностями:
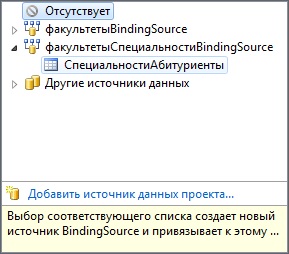
 Связь один-ко-многим между Специальностями и Абитуриентами реализовал в приложении:
Связь один-ко-многим между Специальностями и Абитуриентами реализовал в приложении:

Получившийся результат:

С помощью пункта «Правка столбцов» прячем ненужные столбцы, задаем ширину и меняем заголовки видимых столбцов, добавляем нужные столбцы, указываем формат вывода данных с помощью свойства DefaultCellStyle (денежный, числовой, даты).
В данном варианте на второй вкладке решил отображать данные об абитуриентах, поскольку они наиболее интересны. Но видимо из-за связи на первой вкладке Абитуриентов со Специальностями , поле Код таблицы Абитуриенты не получилось скрыть — оно просто не реагировало на задание свойства Visible в false. Поматерился на эту фичу и задал минимально возможную ширину в 2px для этого поля.
Далее мне понадобилось вычисляемое поле «Сумма баллов». Его добавил непосредственно в наборе данных DataSet. Для таблицы Абитуриенты добавил новый столбец и определил его свойство Expression: Математика + Физика + Сочинение
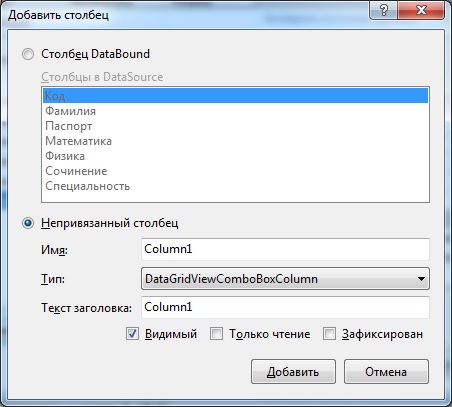
Чтобы отобразить в Абитуриентах вместо id значение поля из связанной таблицы Специальности нужно добавить «Непривязанный столбец» в интерфейсе правки столбцов элемента DataGridView, заодно выбрав его тип ComboBox:

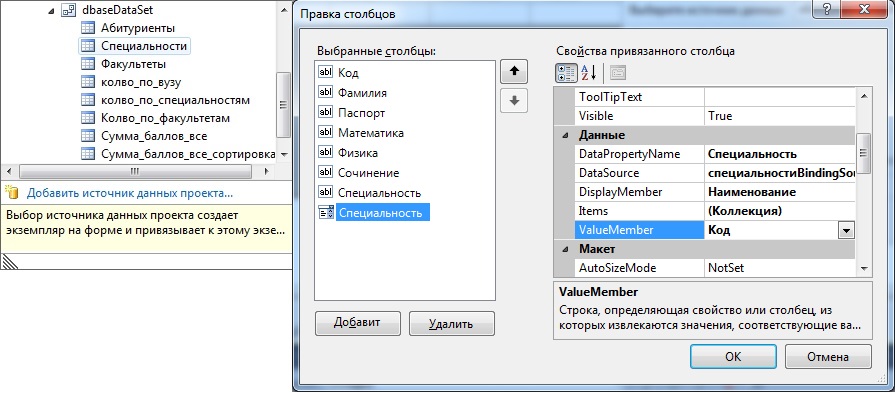
Чтобы поле выглядело как обычное текстовое нужно поменять DisplayStyle на Nothing. В списке выбора для этого поля нужно отобразить все данные из таблицы Специальности, поэтому в DataSourse выбираем её непосредственно из набора данных DataSet. Далее настраиваем связь данных: в DisplayMember выбираем поле с названиями для отображения (Специальности.Наименование), в ValueMember — поле с id (Специальности.Код), в DataPropertyName значение id соответствующее ValueMember (Абитуриенты.Специальность).

Сортировка и фильтрация полностью делаются с помощью кода и копируются из моих готовых проектов.
Чтобы связанные таблицы корректно работали на событие CellEndEdit для всех DataGridView нужно повесить код аналогичный этому:
|
1 2 3 4 5 6 7 8 9 10 11 |
try { this.Validate(); this.факультетыBindingSource.EndEdit(); this.факультетыTableAdapter.Update(this.dbaseDataSet.Факультеты); this.факультетыTableAdapter.Fill(this.dbaseDataSet.Факультеты); } catch (System.Exception ex) { MessageBox.Show("ошибка сохранения данных о факультетах"); } |
На этом с таблицами все.
Запросы
С запросами вся сложность только в том, чтобы их придумать 🙂 И написать на T-SQL. Лучше сделать запросы в Access, т.к. в ПЗ их потом проще описать и сама работа с готовым запросом вVisual Studio аналогична работе с таблицей. Только запрос с параметром реализовывал в приложении по готовому примеру кода.
Отчеты
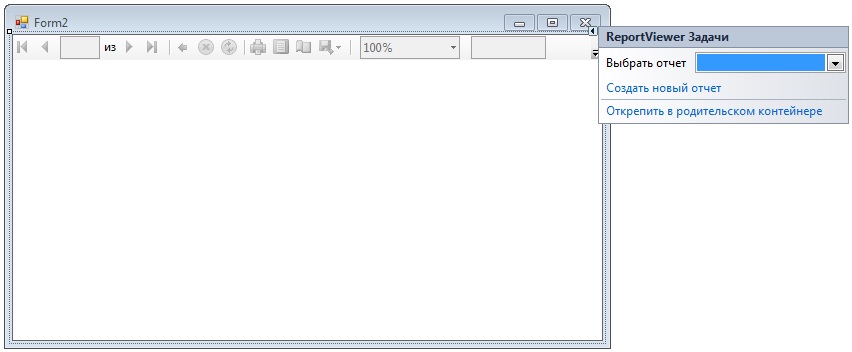
Далее очередное приключение в виде отчетов. Они делаются с помощью компонента ReportViewer (насколько помню, по умолчанию в среде его не было и пришлось гуглить как найти и подключить компонент).
Когда компонент подключен и размещен на форме, щелкаем «Создать новый отчет»

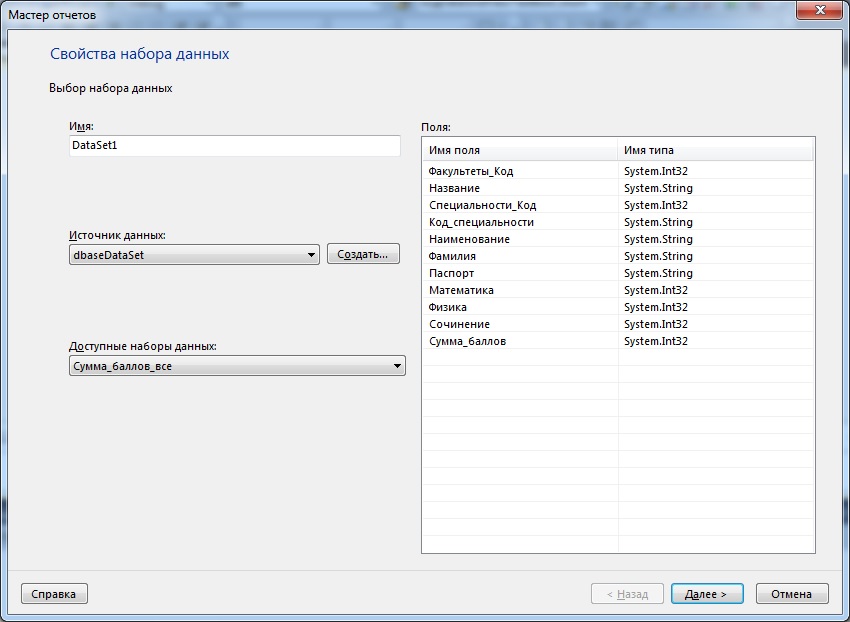
нам открывается мастер, в котором делаем главную часть работы:
- выбираем источник данных

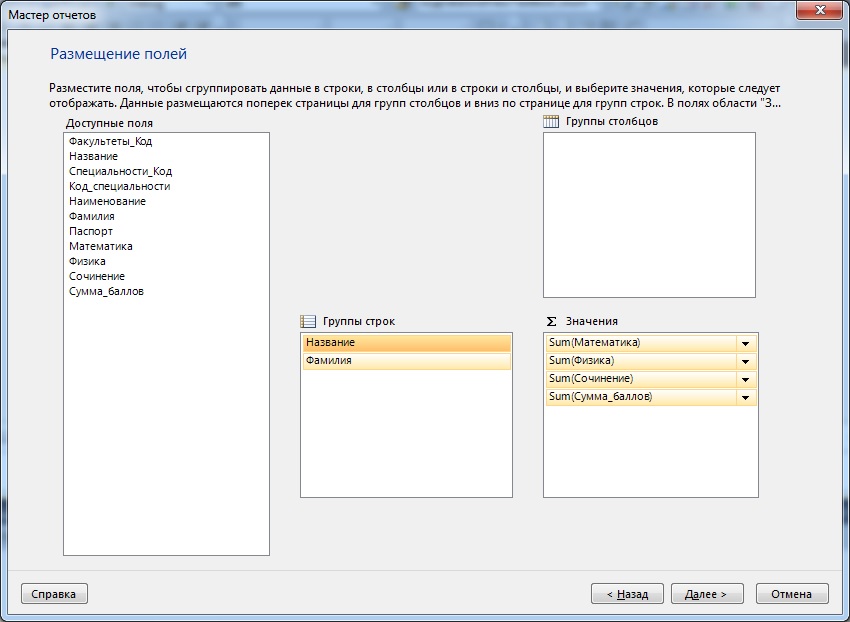
- настраиваем группы строк, столбцов и значения

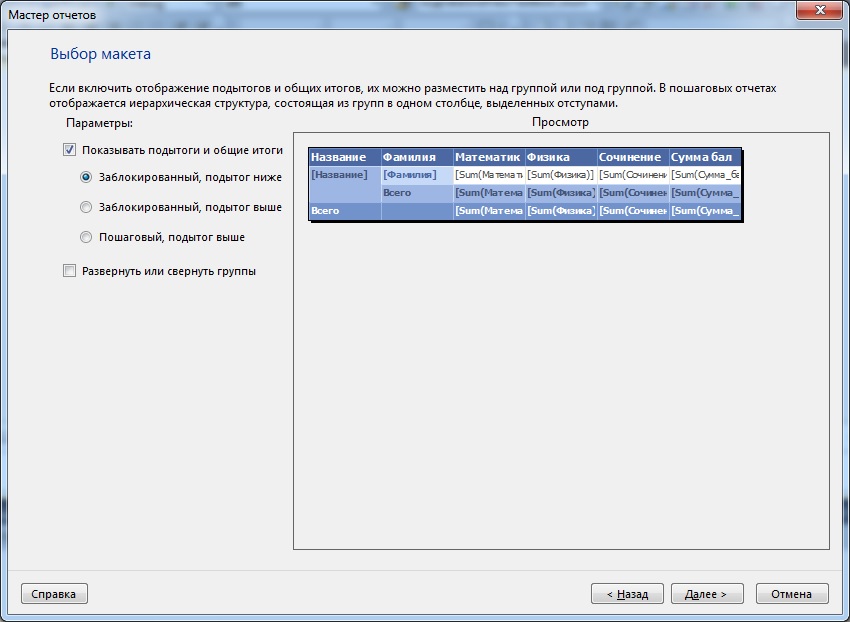
- В окне выбора макета убираю галочку «Развернуть или свернуть группы«, т.к. внешний вид отчета без этой опции мне больше нравиться.

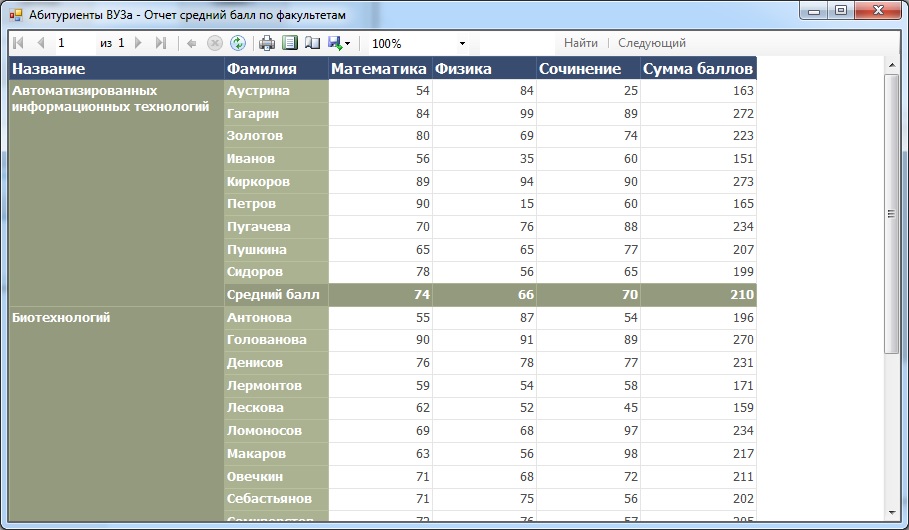
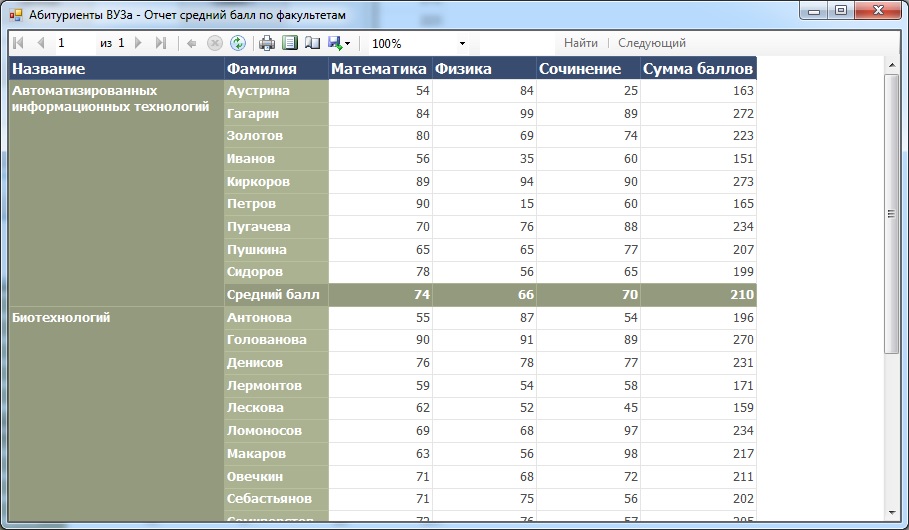
- Далее выбираем внешний вид отчета и получаем, к примеру, такой дизайн:


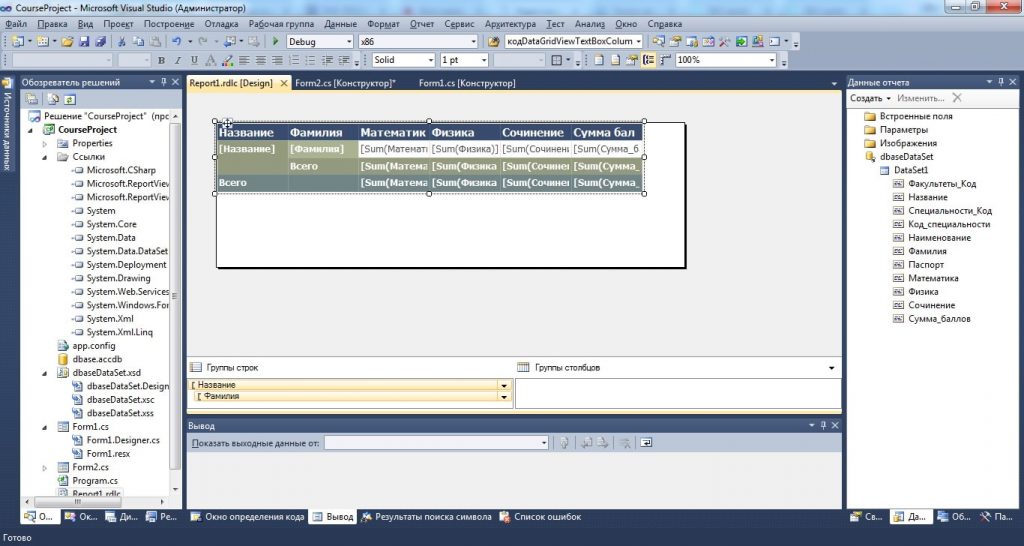
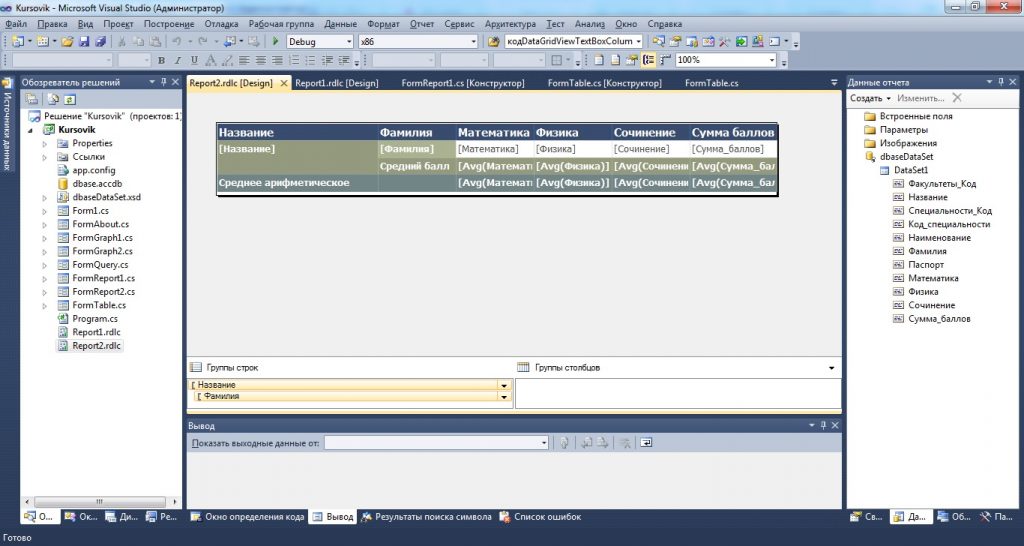
- В дизайнере отчетов его можно облагородить так:


Работа в самом дизайнере отчетов довольно проста — жмем на нужной ячейке правой кнопкой мыши, и выбираем «Выражение» либо «Свойства текстового поля«, в открывшемся диалоговом окне делаем все, на что хватит фантазии.
Чтобы не ловить ошибку «System.CannotUnloadAppDomainException» (Ошибка при выгрузке домена приложения) 
в код формы с отчетом добавляется код:
|
1 2 3 4 |
private void FormReport1_FormClosing(object sender, FormClosingEventArgs e) { reportViewer1.LocalReport.ReleaseSandboxAppDomain(); } |
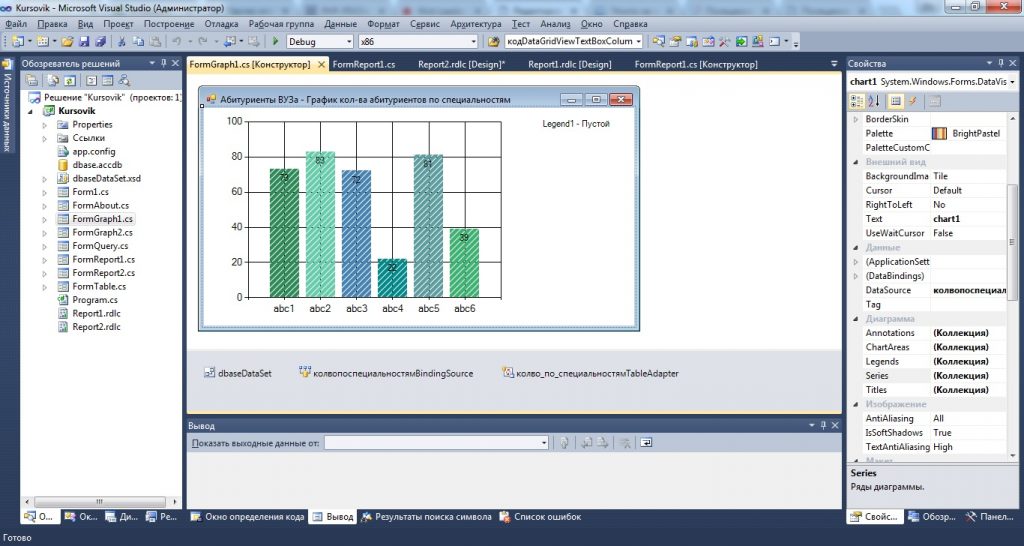
Диаграммы
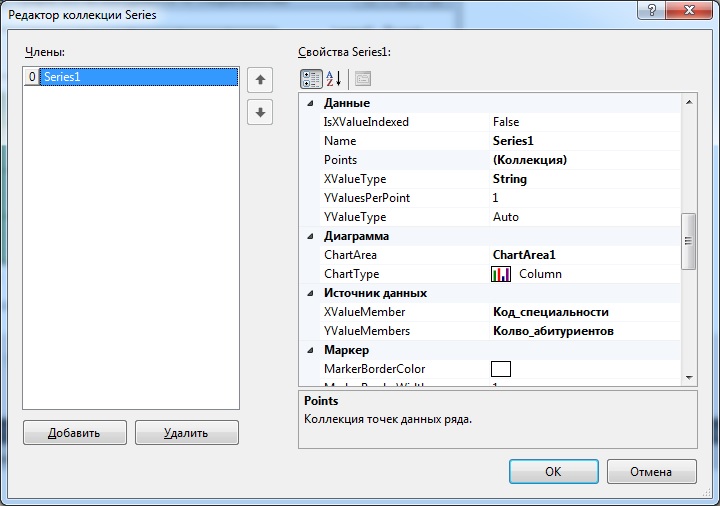
Для построения диаграмм используется компонент chart. В нем выбираем источник данных диаграммы (DataSource) и меняем коллекцию Series.

Вся работа с диаграммой ведется только в этом диалоговом окне: меняется вид и цвет графиков, задаются источники данных для осей X и Y, настраивается Легенда

дополнительного кода в форме писать не пришлось.
Завершение
Вот и весь процесс. Если у Вас есть вопросы или нужно сделать похожее задание, пишите в комментариях.